Shopify integration
Τι είναι το Shopify;
Το Shopify είναι μια πλατφόρμα ηλεκτρονικού εμπορίου που χρησιμοποιείται για τη δημιουργία ηλεκτρονικών καταστημάτων που πωλούν προϊόντα και υπηρεσίες. Το Shopify είναι εξοπλισμένο με δεκάδες ξεχωριστές δυνατότητες, όπως το drop-shipping, το μάρκετινγκ προϊόντος, διαφορετικούς τύπους επιλογών πληρωμής και εργαλεία δέσμευσης πελατών. Με το Shopify, μπορείτε με ευκολία να εγκαταστήσετε το νέο ηλεκτρονικό σας κατάστημα και να ξεκινήσετε να πουλάτε τα προϊόντα και τις υπηρεσίες σας.
Το Shopify είναι μια πλατφόρμα που κάθε επιχειρηματίας θα πρέπει να χρησιμοποιήσει γιατί είναι εξαιρετικά εύκολο στη χρήση και την πλοήγηση. Με το Shopify, μπορείτε να εξοικονομήσετε χρόνο και χρήματα και να επανεστιάσετε το ενδιαφέρον σας σε άλλους τομείς της επιχείρησής σας.
Πώς μπορείτε να το χρησιμοποιήσετε;
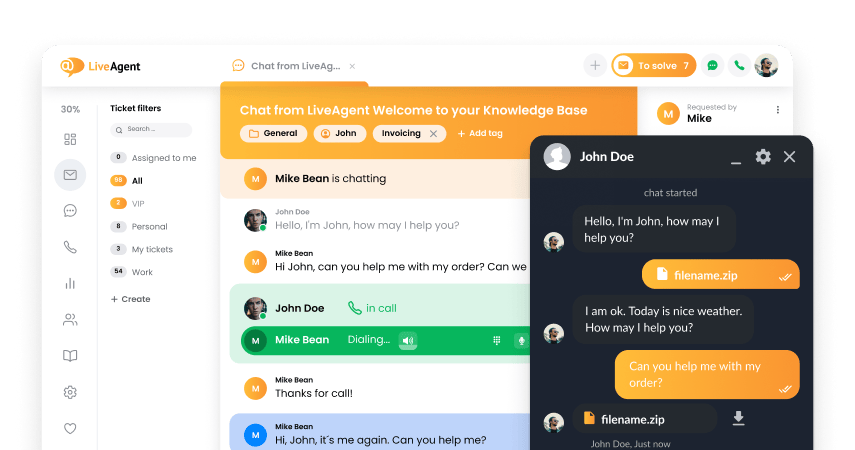
Μπορείτε να χρησιμοποιήσετε την ενοποίηση Shopify για να παρέχετε γρήγορη και αποτελεσματική υποστήριξη στους πελάτες ή τους πελάτες σας. Με το LiveAgent, μπορείτε να παρακολουθείτε τα email υποστήριξης πελατών, να παρέχετε τηλεφωνική υποστήριξη και επίσης να τοποθετείτε ένα κουμπί ζωντανής συνομιλίας σε πραγματικό χρόνο με μια προκαθορισμένη σχεδίαση στην ιστοσελίδα σας.
Το να έχετε ένα κουμπί ζωντανής συνομιλίας στον ιστότοπο του καταστήματός σας είναι ένα πλεονέκτημα, καθώς αποτελεί μια απλή επιλογή επικοινωνίας που μπορούν να χρησιμοποιήσουν οι πελάτες σας για να επικοινωνήσουν μαζί σας σχετικά με πληροφορίες για κάποιο προϊόν, τυχόν προβλήματα και άλλα. Αυτό μπορεί να ενισχύσει σημαντικά την αφοσίωση και την ικανοποίηση των πελατών σας.
Πώς μπορείτε να επωφεληθείτε από την ενσωμάτωση στο Shopify;
- Διαχειριστείτε τους πελάτες σας απρόσκοπτα σε όλα τα κανάλια
- Παρέχετε γρήγορη εξυπηρέτηση στους πελάτες σας
Τοποθετώντας ένα κουμπί ζωντανής συνομιλίας στον ιστότοπό σας θα αυξήσει την αφοσίωση και την ικανοποίηση των πελατών σας
- Η ζωντανή συνομιλία μπορεί αποτελεσματικά να μετατρέψει τους δυνητικούς σας πελάτες και επισκέπτες σε πελάτες επί πληρωμή
Πώς να τοποθετήσετε ένα κουμπί ζωντανής συνομιλίας του LiveAgent στο κατάστημά σας στο Shopify;
Εάν θέλετε να τοποθετήσετε ένα κουμπί ζωντανής συνομιλίας του LiveAgent στον ιστότοπό σας, ακολουθήστε αυτόν τον απλό οδηγό.
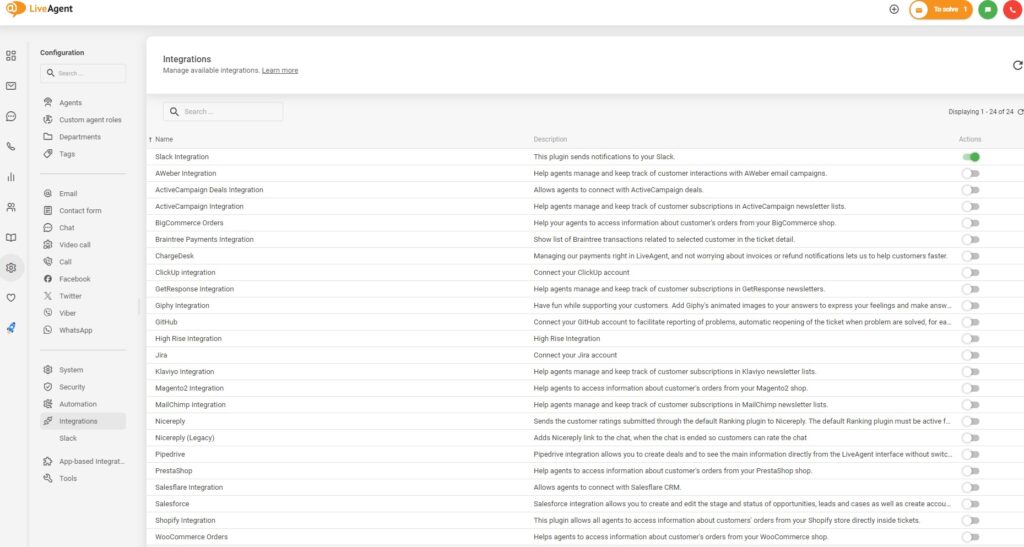
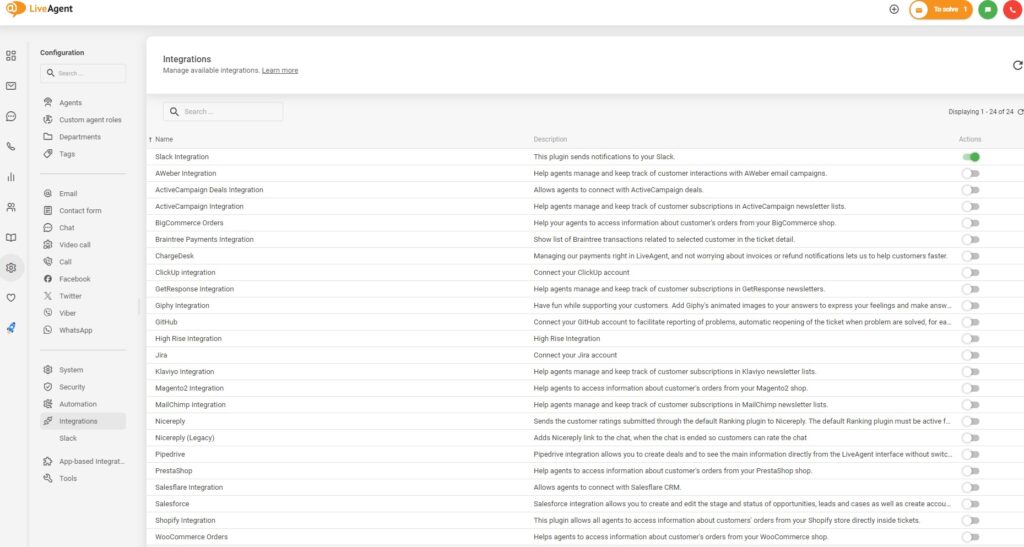
Ανοίξτε το LiveAgent και πηγαίνετε στις Διαμορφώσεις > Ενσωματώσεις. Εκεί θα βρείτε Ενσωμάτωση Shopify στην λίστα των Ενσωματώσεων. Όταν το βρείτε, κάντε κλικ στο κουμπί ενεργοποίησης, και όταν γίνει πράσινο, το LiveAgent θα κάνει επανεκκίνηση.

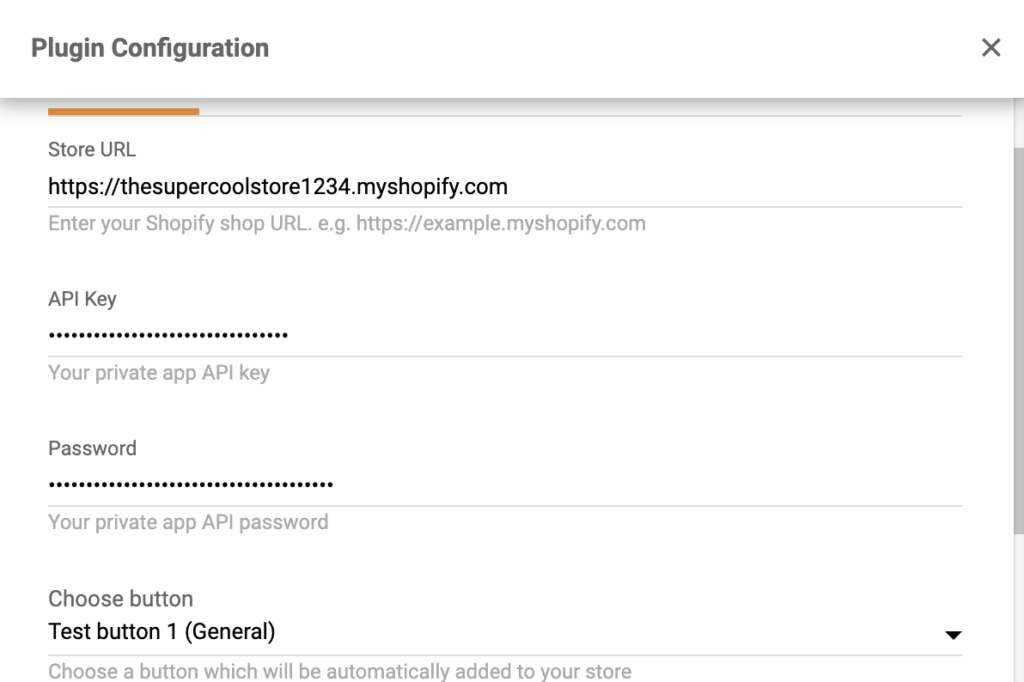
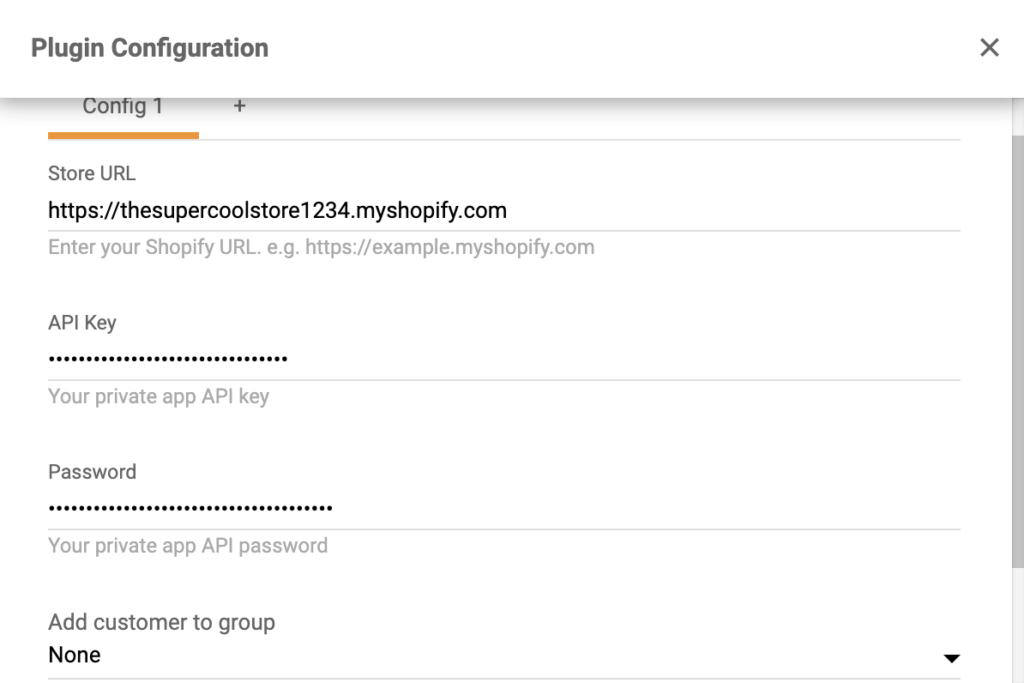
Όταν η εφαρμογή κάνει επανεκκίνηση, βρείτε την ενεργή Shopify ενσωμάτωση με το κουμπί συνομιλίας στην κορυφή της λίστας και κάντε κλικ στο γρανάζι για να διαμορφώσετε την ενσωμάτωση. Στην συνέχεια θα χρειαστεί να καταχωρήσετε τα δεδομένα σας – το URL του καταστήματος στο Shopify, API κλειδί, και τον κωδικό σας. Επίσης μπορείτε να επιλέξετε ένα σχέδιο κουμπιού ζωντανής συνομιλίας στο κατάστημα σας στο Shopify.

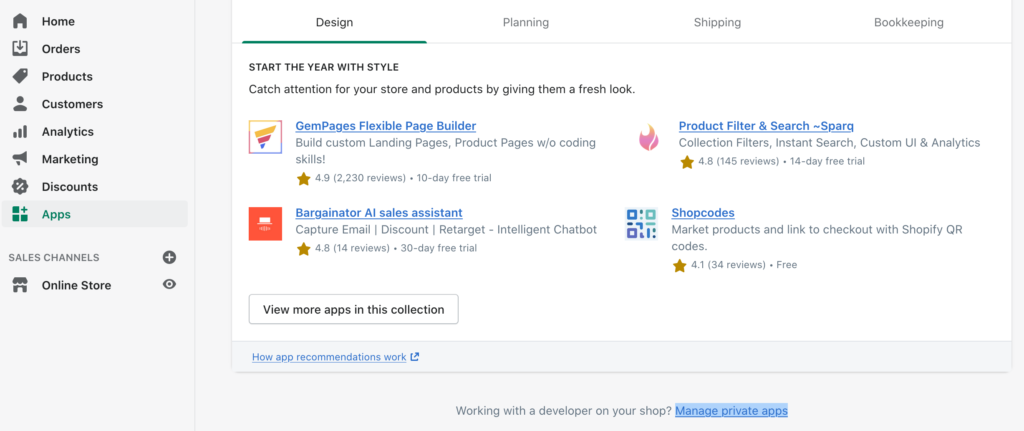
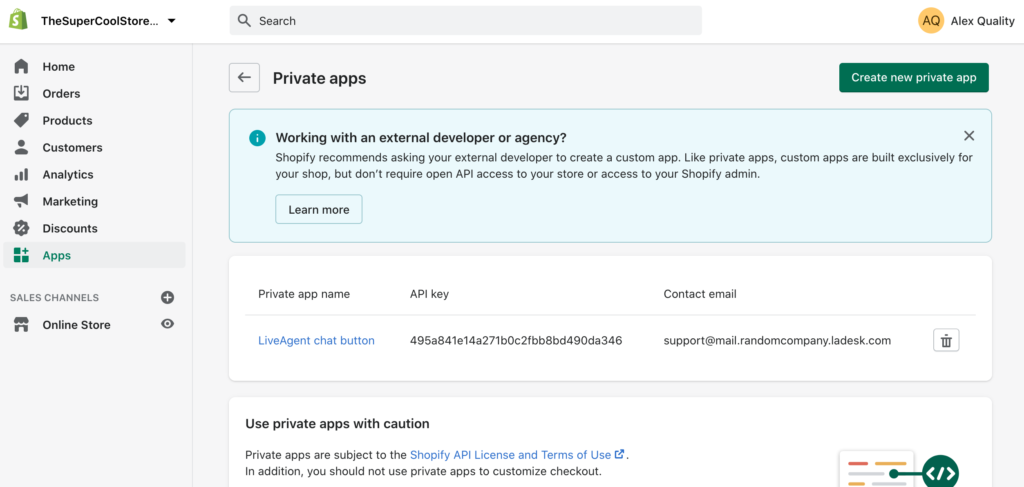
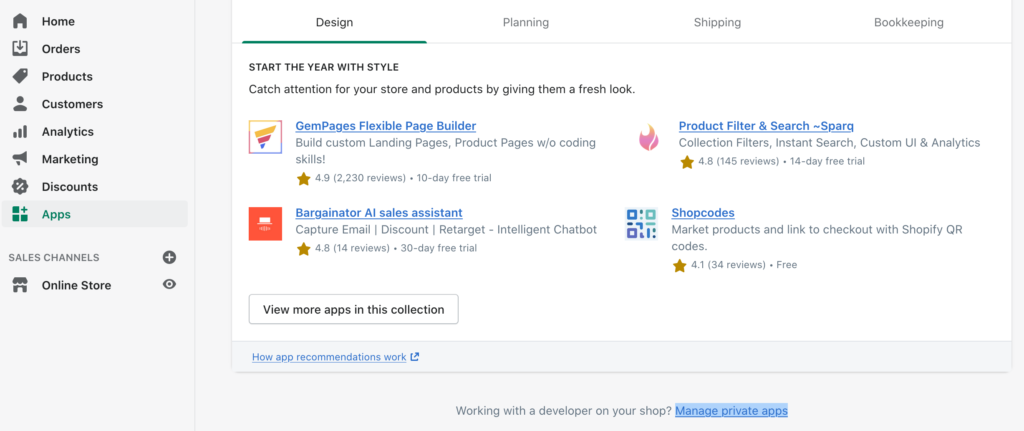
Μπορείτε να βρείτε το API κλειδί σας στις ρυθμίσεις του Shopify. Μεταβείτε στις Εφαρμογές, κάντε κλικ στο Διαχείριση ιδιωτικών εφαρμογών στο κάτω μέρος της σελίδας και έπειτα Ενεργοποιήστε την ανάπτυξη ιδιωτικών εφαρμογών. Τσεκάρετε όλα τα πεδία στο Ενεργοποιήστε την ανάπτυξη ιδιωτικών εφαρμογών. Στην συνέχεια κάντε κλικ στο Δημιουργία ιδιωτικών εφαρμογών.

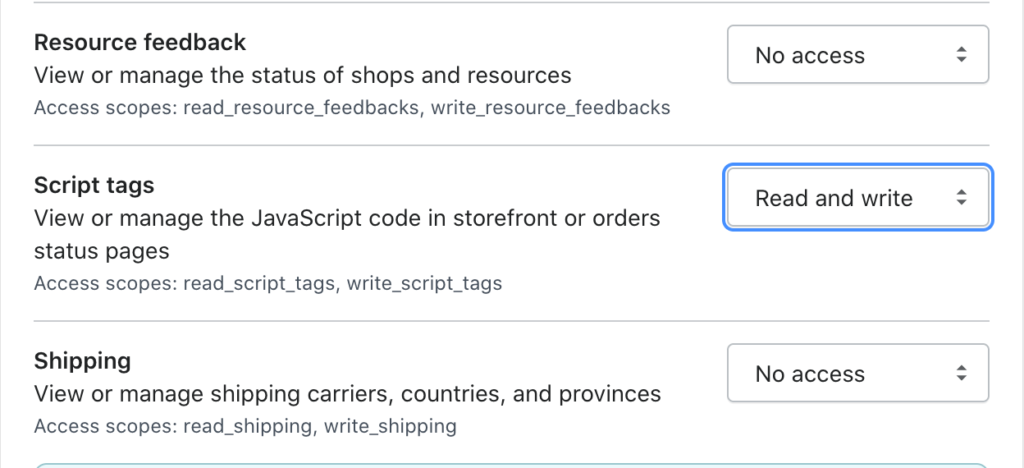
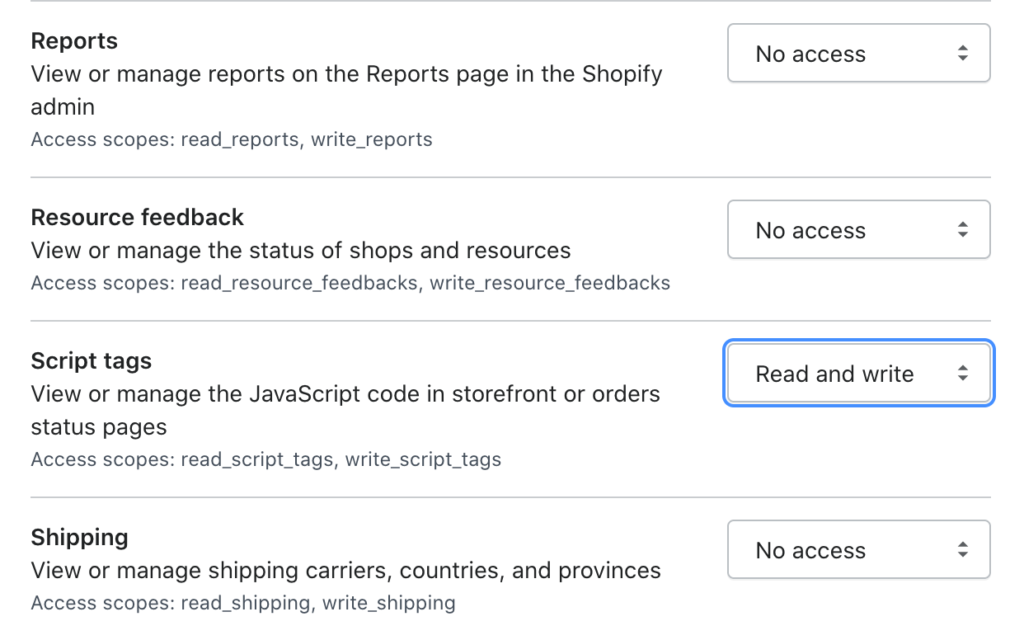
Δώστε όνομα στην εφαρμογή και παρέχετε μία διεύθυνση email ενός προγραμματιστή για επείγουσες καταστάσεις στα απαιτούμενα πεδία. Έπειτα πατήστε το Εμφάνιση ανενεργών αδειών Διαχειριστή API. Κάντε κύλιση προς τα κάτω και βρείτε Σενάρια Ετικετών. Αλλάξτε τις άδειες από Όχι πρόσβαση σε Ανάγνωση και Γραφή.

Πατήστε Αποθήκευση και μετά Δημιουργία Εφαρμογής. Βρείτε τον τομέα Διαχειριστής API και κάντε αντιγραφή το API κλειδί. Γυρίστε πίσω στο LiveAgent και επικολλήστε το κλειδί στις διαμορφώσεις. Κάντε το ίδιο με τον κωδικό API και στην συνέχεια πατήστε Αποθήκευση. Η ενσωμάτωση είναι έτοιμη και μπορείτε πλέον να συνομιλείτε με τους πελάτες σας από το Shopify μέσω του LiveAgent.
Πώς να ενσωματώσετε το LiveAgent στο Shopify με το LiveAgent plugin
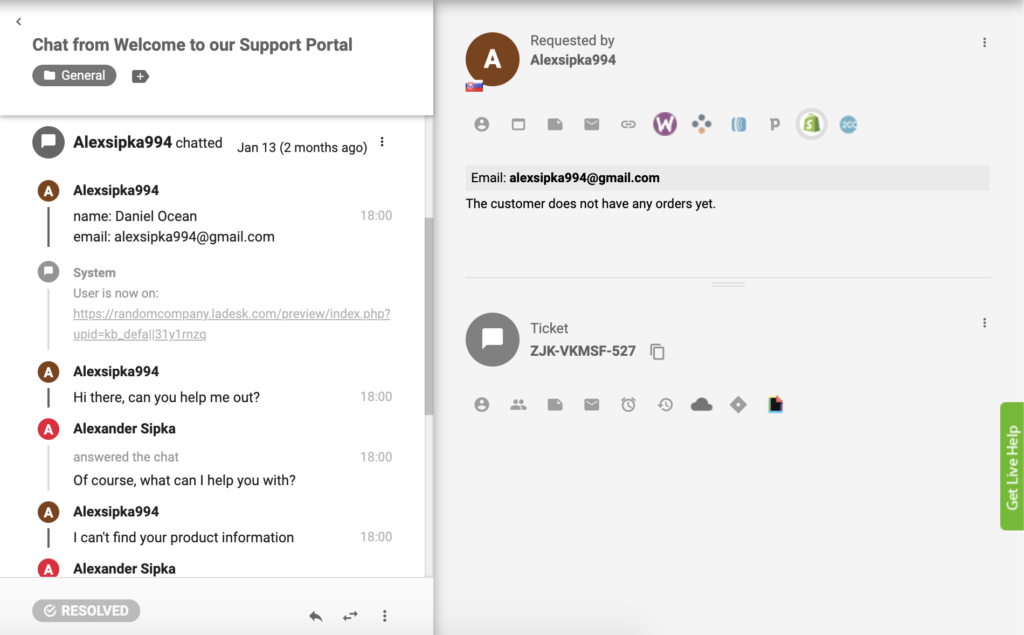
Χρησιμοποιώντας αυτήν την ενσωμάτωση, θα μπορείτε να βλέπετε τις παραγγελίες των πελατών σας στην ενότητα λεπτομερειών καρτέλας του λογαριασμού σας LiveAgent. Ακολουθήστε τις παρακάτω οδηγίες ενσωμάτωσης για να ξεκινήσετε.
Στο λογαριασμό σας στο LiveAgent μεταβείτε στο Διαμορφώσεις > Ενσωματώσεις, βρείτε την ενσωμάτωση του Shopify και κάντε κλικ στο κουμπί ενεργοποίησης. Το LiveAgent θα κάνει επανεκκίνηση μετά από αυτό. Μετά μπορείτε να βρείτε την ενεργή ενσωμάτωση στην κορυφή της λίστας plugin. Κάντε κλικ στο εικονίδιο με το γρανάζι για να ρυθμίσετε το plugin, όπου θα χρειαστεί να παρέχετε δεδομένα Shopify.

Αυτό το plugin μπορεί να χρησιμοποιηθεί σε συνδυασμό με μία ιδιωτική Eφαρμογή του λογαριασμού σας στο Shopify. Συνδεθείτε στο πάνελ διαχείρισης στο Shopify και μεταβείτε στην ενότητα Εφαρμογές. Κάντε κλικ στο Δημιουργία νέας ιδιωτικής εφαρμογής.
Εάν δεν έχετε διαθέσιμη αυτή την επιλογή, θα πρέπει να ενεργοποιήσετε τη διαχείριση ιδιωτικών εφαρμογών. Κάντε κλικ στο Διαχείριση ιδιωτικών εφαρμογών και έπειτα στο Ενεργοποίηση ανάπτυξης ιδιωτικής εφαρμογής. Τσεκάρετε όλα τα σημεία και κάντε κλικ στο Ενεργοποίηση ανάπτυξης ιδιωτικής εφαρμογής. Έπειτα θα είστε σε θέση να Δημιουργήσετε μια νέα ιδιωτική εφαρμογή.


Τώρα μπορείτε να ονομάσετε την εφαρμογή και να παρέχετε ένα email για επείγουσες καταστάσεις. Θα πρέπει επίσης να επιτρέψετε τις άδειες που είναι απενεργοποιημένες από προεπιλογή. Κάντε κλικ στο Έλεγχος απενεργοποιημένων Αδειών Διαχείρισης API στο κάτω μέρος της σελίδας. Κάντε κύλιση, βρείτε τους Πελάτες, και ρυθμίστε τις άδειες σε Ανάγνωση και Γραφή. Κάντε το ίδιο με τις Ετικέτες κειμένου και τις Παραγγελίες που είναι πιο κάτω στη λίστα και έπειτα κάντε κλικ στο Αποθήκευση.

Τώρα θα έχετε ένα ορατό API κλειδί και κωδικό. Αντιγράψτε και επικολλήστε το API κλειδί και τον κωδικό στην διαμόρφωση ενσωμάτωσης του LiveAgent Shopify, εξετάστε άλλες επιλογές και πατήστε Αποθήκευση.

Το plugin για το Shopify θα πρέπει να είναι ενεργό. Ρίξτε μια ματιά σε κάποια παλιά εισιτήρια από τους πελάτες σας και κάντε κλικ στο κουμπί του Shopify στο δεξί πάνελ για να δείτε τις παραγγελίες πελάτη στην προβολή εισιτηρίων.

Πώς να ενσωματώσετε το Shopify μέσω του Zapier
Η σύνδεση του LiveAgent και του Shopify μέσω του Zapier είναι εύκολη, γρήγορη και διαισθητική. Μια ενεργοποίηση σε μία εφαρμογή θα πυροδοτήσει δράση στην άλλη, δημιουργώντας μια βελτιωμένη ροή εργασιών. Μπορείτε να δημιουργήσετε περισσότερες από μία ενσωματώσεις και μπορείτε να τις επιλέξετε και να τις ρυθμίσετε, έτσι ώστε να λειτουργούν όπως θέλετε. Δεν απαιτείται εμπειρία κωδικοποίησης για αυτό.

Ας αναλύσουμε, λοιπόν, τα βήματα. Εάν δεν είχατε δημιουργήσει πότε πριν μια ενσωμάτωση μέσω Zapier, θα χρειαστεί να εγγραφείτε και να δημιουργήσετε έναν λογαριασμό στο Zapier. Μπορείτε να το κάνετε αυτό κάνοντας κλικ σε αυτόν τον σύνδεσμο. Όταν είστε έτοιμοι, μεταβείτε στη σελίδα ενσωμάτωσης του LiveAgent + Shopify στο Zapier.

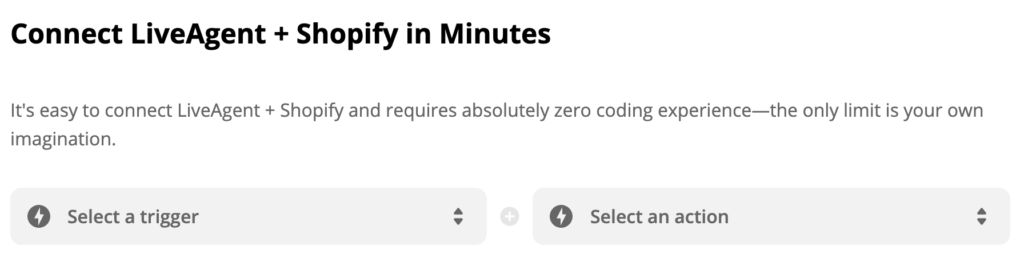
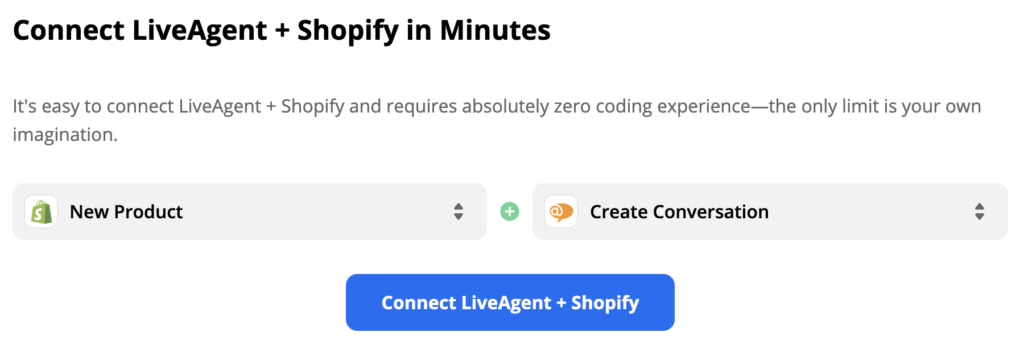
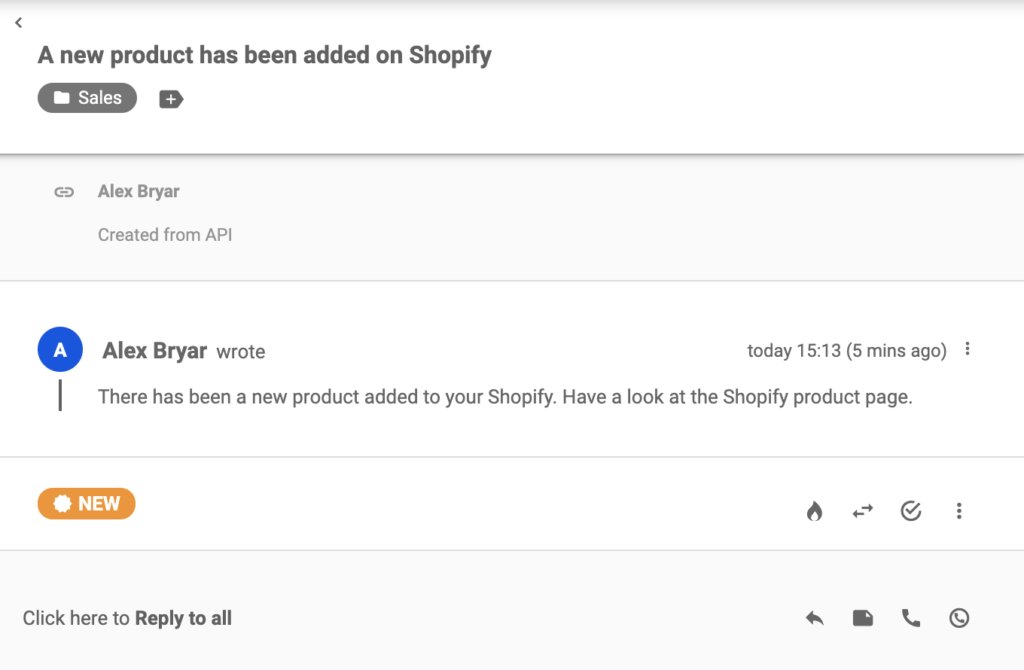
Όταν κάνετε κύλιση προς τα κάτω, μπορείτε να δείτε την ενότητα Σύνδεση LiveAgent + Shopify σε λίγα λεπτά. Εδώ, μπορείτε να επιλέξετε την επιθυμητή ενεργοποίηση και δράση. Μπορείτε να επιλέξετε οτιδήποτε θέλετε από την λίστα και να δημιουργήσετε μια σύνδεση. Για παράδειγμα, θα επιλέξουμε την ενεργοποίηση Νέου Προϊόντος Shopify και τη δράση Νέα Συζήτηση LiveAgent. Όταν είστε έτοιμοι, κάντε κλικ στο μπλε κουμπί από κάτω.

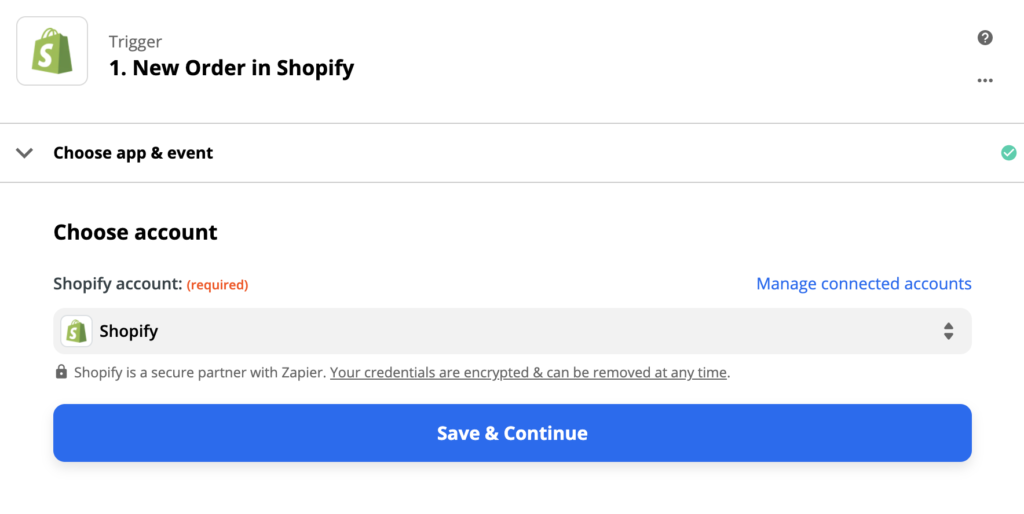
Τώρα, θα πρέπει να να διαμορφώσετε την ενεργοποίησή σας. Συνεχίστε λοιπόν, συνδεθείτε στον λογαριασμό της ενεργοποίησης της εφαρμογής που είναι το Shopify στην περίπτωσή μας και ξεκινήστε να ρυθμίζετε την ενεργοποίηση. Η διαδικασία είναι αρκετά εύκολη και χρειάζεται μόνο να συμπληρώσετε μερικές λεπτομέρειες.

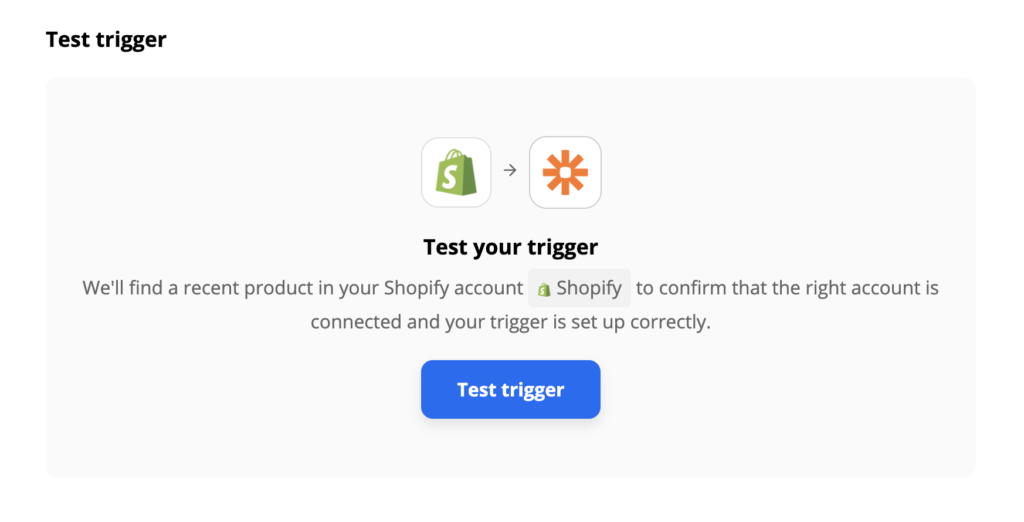
Όταν τελειώσετε, προτείνουμε να ελέγξετε την ενεργοποίηση για να διαπιστώσετε ότι λειτουργεί όπως θέλετε. Αυτό το βήμα μπορεί να παραλειφθεί και να ολοκληρωθεί όπως το τελευταίο βήμα στη διαδικασία ρύθμισης στο Zapier.

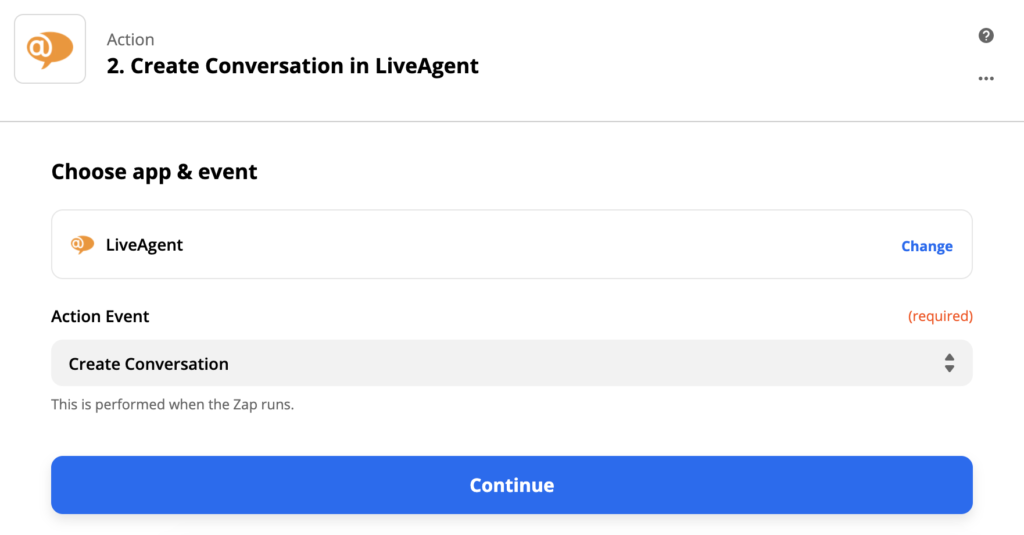
Ό,τι απομένει να κάνετε είναι να εγκαταστήσετε τη δράση. Συμπληρώστε τα απαιτούμενα πεδία, όπως το email. Εάν θέλετε να συγκεκριμενοποιήσετε τη δράση περαιτέρω, προχωρήστε και συμπληρώστε τα μη-απαιτούμενα πεδία.

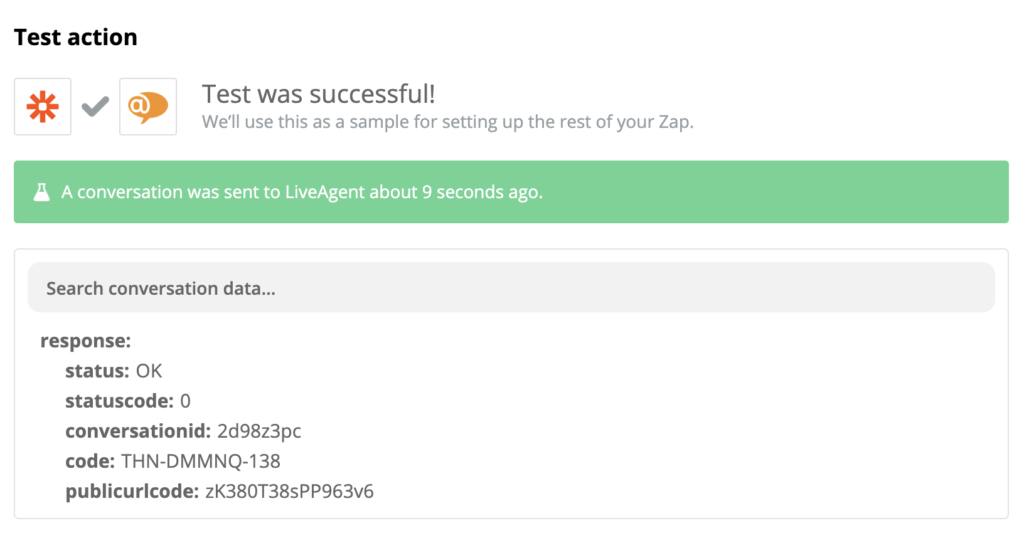
Όταν τελειώσετε, κάντε ένα ακόμη έλεγχο της ενσωμάτωσης για να διαπιστώσετε εάν λειτουργεί. Εάν έχετε οποιουδήποτε είδους πρόβλημα, το Zapier θα συστήσει συνήθως μια επιλογή αντιμετώπισης προβλημάτων αμέσως, ώστε να μπορείτε εύκολα να διορθώσετε το λάθος. Ωστόσο, τα προβλήματα με τις ενσωματώσεις Zapier τείνουν να είναι σπάνια.

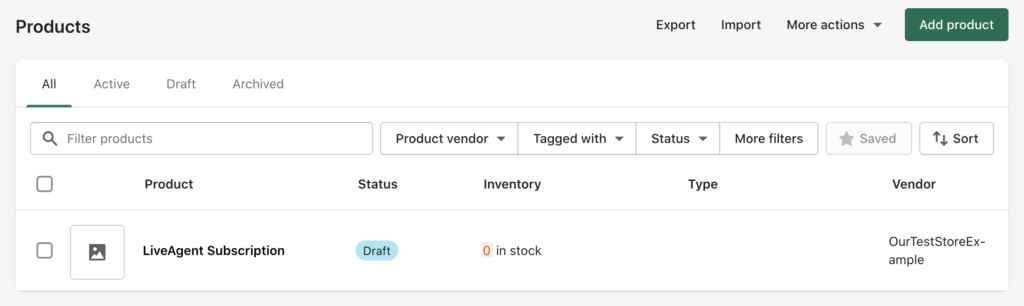
Εάν ολοκληρώσατε με επιτυχία τα προηγούμενα βήματα, η ενσωμάτωσή σας θα είναι έτοιμη προς χρήση. Ας τη δοκιμάσουμε. Μεταβείτε στην ενότητα προϊόντος του Shopify.

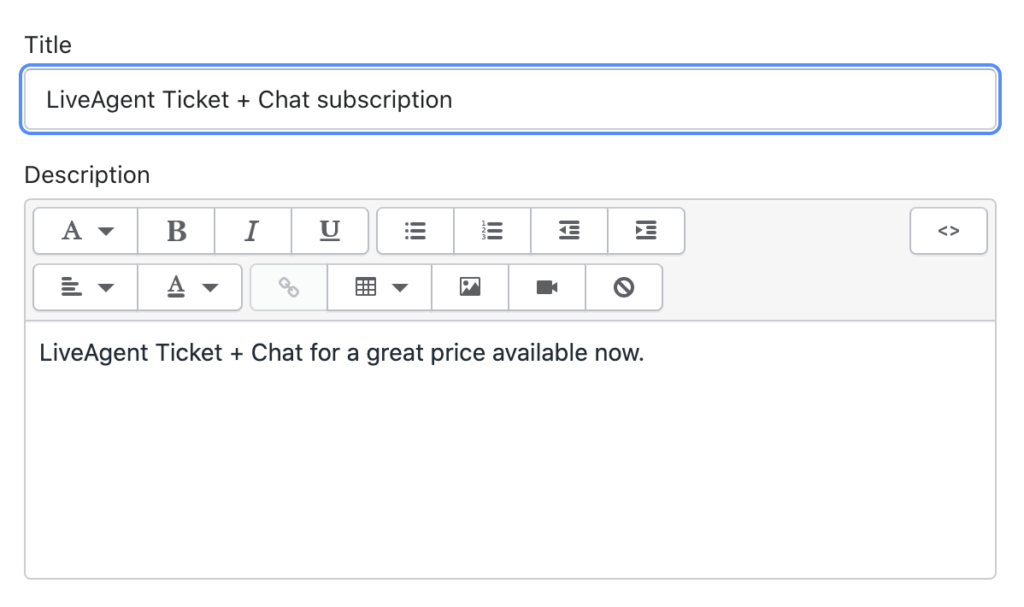
Δημιουργήστε ένα νέο προϊόν και συμπληρώστε το όνομα και την περιγραφή του προϊόντος. Αυτό το προϊόν μπορεί να χρησιμοποιηθεί ως τεστ, έτσι ώστε να μην χρειάζεται να επαναλάβετε όλη αυτή τη μακρά διαδικασία συμπληρώνοντας κάθε μικρή λεπτομέρεια πληροφορίας.

Ρίξτε μια ματιά στα εισιτήρια σας στο LiveAgent (θα πρέπει να λάβετε ένα νέο εισιτήριο μέσα σε δευτερόλεπτα). Αν όλα λειτουργούν καλά, έχετε συνδέσει με επιτυχία δύο εφαρμογές μαζί.

Αισθανθείτε ελεύθεροι να ρίξετε μια ματιά σε άλλες δυνατότητες και ενσωματώσεις που μπορούν να σας βοηθήσουν με τους δυνητικούς πελάτες σας, τη διαχείριση παραγγελιών και πολλά άλλα. Επιστρέψτε στο Zapier οποιαδήποτε στιγμή για να δημιουργήσετε άλλες ενσωματώσεις μεταξύ του LiveAgent και του Shopify, ή να επιλέξετε μια άλλη εφαρμογή για να συνδεθείτε.
Frequently Asked Questions
Τι είναι η ενσωμάτωση του LiveAgent στο Shopify;
LiveAgent προσφέρει ενσωμάτωση στο Shopify για τους πελάτες που θα ήθελαν να χρησιμοποιήσουν τη ζωντανή συνομιλία στο ηλεκτρονικό τους κατάστημα.
Πώς μπορείτε να ενσωματώσετε το LiveAgent στο Shopify;
Ακολουθεί ένας γρήγορος οδηγός βήμα προς βήμα: Μεταβείτε στις Διαμορφώσεις > Κάντε κλικ στο Σύστημα > Πρόσθετα > Συμπληρώστε τα στοιχεία από το κατάστημα Shopify.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português